搜索到与23篇与 的结果
-
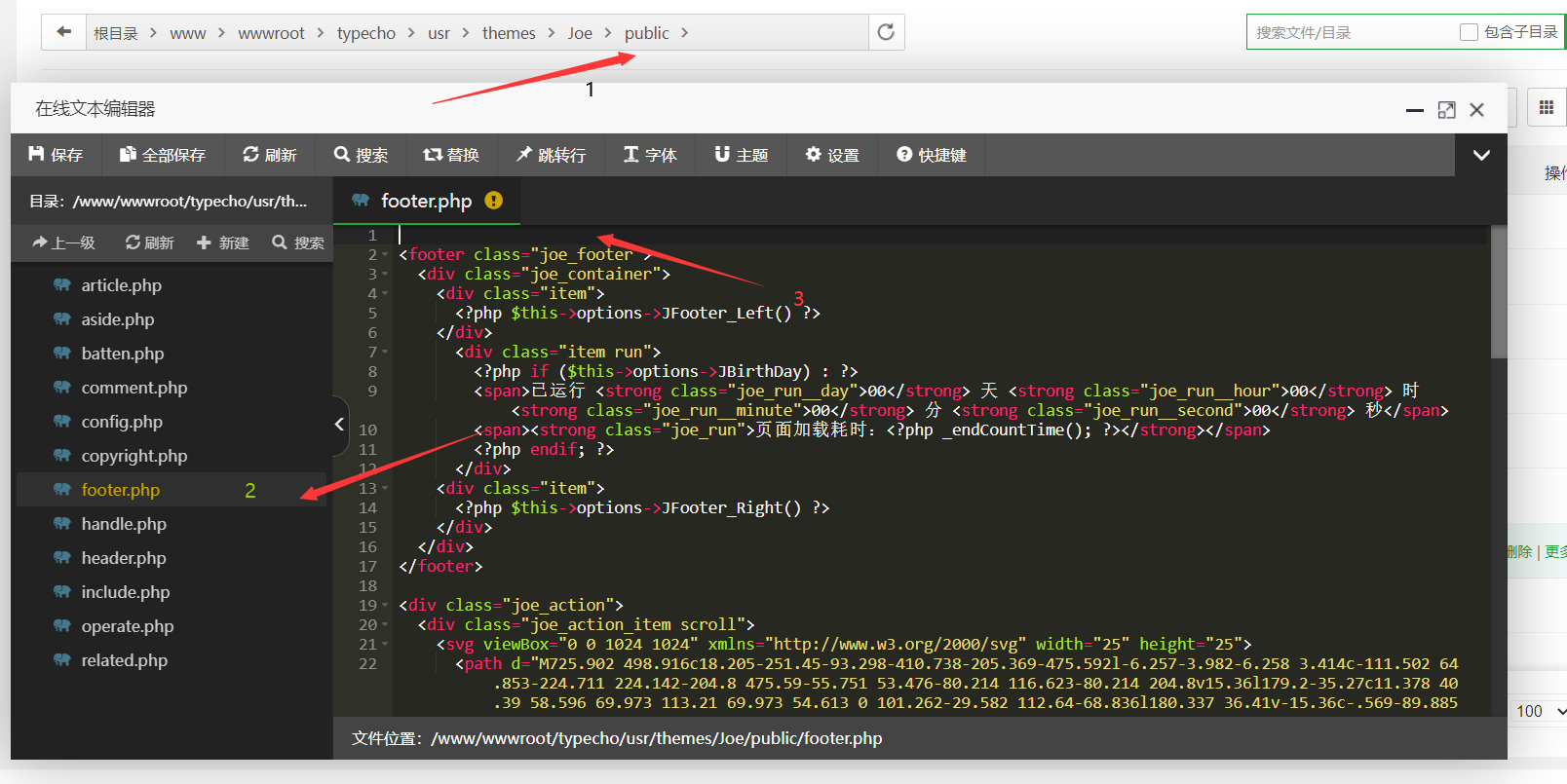
 写了一个Joe主题全站友情链接 这个友情链接是使用主题内置的友情链接,不是插件<!-- 友情链接 --> <?php $friends = []; $friends_text = $this->options->JFriends; if ($friends_text) { $friends_arr = array_map('trim', explode("\r\n", $friends_text)); foreach ($friends_arr as $friend) { list($name, $url, $avatar, $desc) = array_map('trim', explode("||", $friend)); $friends[] = compact('name', 'url', 'avatar', 'desc'); } } ?> <style>*{margin:0;padding:0;box-sizing:border-box;}.footer{padding:20px 0;}.footer-links{text-align:center;}.footer-links a{color:#6c757d;text-decoration:none;margin-right:10px;}.h4,h4{font-size:calc(1.275rem + .3vw);}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:0.5rem;font-weight:500;line-height:1.2;color:var(--bs-heading-color);}</style> <div class="joe_container"> <div class="joe_main"> <div class="joe_index joe_archive joe_detail"> <!-- 局部 --> <?php if (sizeof($friends) > 0) : ?> <footer class="footer"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h4 class="item">友情链接</h4> <div class="footer-links"> <?php foreach ($friends as $item) : ?> <a href="<?php echo $item['url']; ?>" target="_blank" rel="noopener noreferrer"><?php echo $item['name']; ?></a> <?php endforeach; ?> </div> </div> </div> </div> </footer> <?php endif; ?> <!-- 局部 --> </div> </div> </div> <!-- 友情链接结束 -->代码添加在模板的这个位置 <footer class="joe_footer"> 上方最终样式看我主页
写了一个Joe主题全站友情链接 这个友情链接是使用主题内置的友情链接,不是插件<!-- 友情链接 --> <?php $friends = []; $friends_text = $this->options->JFriends; if ($friends_text) { $friends_arr = array_map('trim', explode("\r\n", $friends_text)); foreach ($friends_arr as $friend) { list($name, $url, $avatar, $desc) = array_map('trim', explode("||", $friend)); $friends[] = compact('name', 'url', 'avatar', 'desc'); } } ?> <style>*{margin:0;padding:0;box-sizing:border-box;}.footer{padding:20px 0;}.footer-links{text-align:center;}.footer-links a{color:#6c757d;text-decoration:none;margin-right:10px;}.h4,h4{font-size:calc(1.275rem + .3vw);}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:0.5rem;font-weight:500;line-height:1.2;color:var(--bs-heading-color);}</style> <div class="joe_container"> <div class="joe_main"> <div class="joe_index joe_archive joe_detail"> <!-- 局部 --> <?php if (sizeof($friends) > 0) : ?> <footer class="footer"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h4 class="item">友情链接</h4> <div class="footer-links"> <?php foreach ($friends as $item) : ?> <a href="<?php echo $item['url']; ?>" target="_blank" rel="noopener noreferrer"><?php echo $item['name']; ?></a> <?php endforeach; ?> </div> </div> </div> </div> </footer> <?php endif; ?> <!-- 局部 --> </div> </div> </div> <!-- 友情链接结束 -->代码添加在模板的这个位置 <footer class="joe_footer"> 上方最终样式看我主页 -
 PHP实现无数据库单页输入密码查看内容的方法 PHP实现无数据库单页输入密码查看内容的方法方法创建index.php文件,写入如下代码:<?php header('Content-type:text/html;charset=utf-8'); $password = "123123"; // 这里是正确密码 $p = ""; if(isset($_COOKIE["isview"]) && $_COOKIE["isview"] == $password){ $isview = true; }else{ if(isset($_POST["pwd"])){ if($_POST["pwd"] == $password){ setcookie("isview",$_POST["pwd"],time()+3600*0.2); $isview = true; }else{ $p = (empty($_POST["pwd"])) ? "需要密码才能查看,请输入密码。" : "密码不正确,请重新输入。"; } }else{ $isview = false; $p = "请输入密码查看"; } } ?> <?php if($isview){ ?> <!--这里是内容开头--> 我是内容 <!--这里是内容结尾--> <?php }else{ ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>网站监控登录</title> <link rel="stylesheet" href="//www.xiaoiv.com/admin/static/common/layui/css/layui.css"> <link rel="stylesheet" href="//www.xiaoiv.com/admin/css/login.css" media="all" /> <script src="//www.xiaoiv.com/admin/static/common/layui/layui.js"></script> <style> .login { height: 160px; width: 260px; padding: 20px; background: #fff; border-radius: 4px; position: absolute; left: 50%; top: 50%; margin: -150px 0 0 -150px; z-index: 99; border: 5px solid #eee; } </style> </head> <div class="login"> <h1>网站监控登录</h1> <form class="layui-form" method="post"> <input type="hidden" name="dopost" value="login" /> <div class="layui-form-item"> <input class="layui-input" name="pwd" id="pwd" placeholder="密码" lay-verify="required" type="password" autocomplete="off"> </div> <button class="layui-btn login_btn" lay-submit lay-filter="login">登录</button> </form> </div> <script src="//www.xiaoiv.com/admin/js/md5.js"></script> <script> layui.use('form', function () { var form = layui.form, layer = layui.layer, $ = layui.jquery; layer.tips('欢迎来到XN-CMS后台管理!<br/>管理员请继续,非管理员请绕道!', '.layui-btn', { tips: [3, '#333'], time: 0 }); form.on('submit(login)', function (data) { //sessionStorage.isLgoin = 1; //模拟登录状态,实际使用时请删除掉 // document.cookie="u_Cookie="+document.getElementById('user').value; document.cookie="p_Cookie="+md5(document.getElementById('pwd').value); layer.load({ shade: 0.5, time: 0, }); // setTimeout(function () { // window.location.href = 'index.php'; // },1000) return false; }); }); </script> </div> </body> </html> <?php } ?>
PHP实现无数据库单页输入密码查看内容的方法 PHP实现无数据库单页输入密码查看内容的方法方法创建index.php文件,写入如下代码:<?php header('Content-type:text/html;charset=utf-8'); $password = "123123"; // 这里是正确密码 $p = ""; if(isset($_COOKIE["isview"]) && $_COOKIE["isview"] == $password){ $isview = true; }else{ if(isset($_POST["pwd"])){ if($_POST["pwd"] == $password){ setcookie("isview",$_POST["pwd"],time()+3600*0.2); $isview = true; }else{ $p = (empty($_POST["pwd"])) ? "需要密码才能查看,请输入密码。" : "密码不正确,请重新输入。"; } }else{ $isview = false; $p = "请输入密码查看"; } } ?> <?php if($isview){ ?> <!--这里是内容开头--> 我是内容 <!--这里是内容结尾--> <?php }else{ ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>网站监控登录</title> <link rel="stylesheet" href="//www.xiaoiv.com/admin/static/common/layui/css/layui.css"> <link rel="stylesheet" href="//www.xiaoiv.com/admin/css/login.css" media="all" /> <script src="//www.xiaoiv.com/admin/static/common/layui/layui.js"></script> <style> .login { height: 160px; width: 260px; padding: 20px; background: #fff; border-radius: 4px; position: absolute; left: 50%; top: 50%; margin: -150px 0 0 -150px; z-index: 99; border: 5px solid #eee; } </style> </head> <div class="login"> <h1>网站监控登录</h1> <form class="layui-form" method="post"> <input type="hidden" name="dopost" value="login" /> <div class="layui-form-item"> <input class="layui-input" name="pwd" id="pwd" placeholder="密码" lay-verify="required" type="password" autocomplete="off"> </div> <button class="layui-btn login_btn" lay-submit lay-filter="login">登录</button> </form> </div> <script src="//www.xiaoiv.com/admin/js/md5.js"></script> <script> layui.use('form', function () { var form = layui.form, layer = layui.layer, $ = layui.jquery; layer.tips('欢迎来到XN-CMS后台管理!<br/>管理员请继续,非管理员请绕道!', '.layui-btn', { tips: [3, '#333'], time: 0 }); form.on('submit(login)', function (data) { //sessionStorage.isLgoin = 1; //模拟登录状态,实际使用时请删除掉 // document.cookie="u_Cookie="+document.getElementById('user').value; document.cookie="p_Cookie="+md5(document.getElementById('pwd').value); layer.load({ shade: 0.5, time: 0, }); // setTimeout(function () { // window.location.href = 'index.php'; // },1000) return false; }); }); </script> </div> </body> </html> <?php } ?> -
 centos7一键安装远程桌面 使用要求最低硬件要求:CPU核心≥1核心,内存≥1 GB,磁盘空间≥15 GB系统为全新CentOS 7 最小化安装版本请尽量不要使用 OpenVZ 虚拟化的机器运行此脚本脚本功能只需一键,即可为CentOS安装桌面环境和RDP远程桌面连接。为您的Linux系统运行Windows应用程序。脚本自动帮你安装Wine X64和X86,现在可以在Linux上运行Windows应用程序。例如:Telegram、WeChat、Thunder默认创建3GB交换内存。 避免内存不足导致的错误。(交换位置:/var/swapd)自动安装中文输入环境,中文支持。安装人们推荐的软件,例如浏览器和输入法。(包含Chrome,Firefox)安装远程桌面客户端。(支持RDP/SSH/NX/SFTP/VNC/XDMCP协议)使用教程请仔细阅读上述详情后,使用Root用户运行如下脚本:curl -sSL https://raw.githubusercontent.com/MeowLove/CentOS-One-click-Installation-of-Desktop-Environment-and-Remote-Desktop-Connection-RDP/master/download/main/install.sh | bash完成后。你就可以连接IP:3389(通过远程桌面连接)。默认RDP登陆账号:root,密码:你的root密码。其他说明创建新用户时,请授权新用户RDP远程连接。 你需要这样做。(我将演示授权新用户CXT)① 首先你应该在[控制中心]-[用户和组群]创建新用户。② 使用root用户切换进入到CXT的目录。cd /home/CXT③ 输入下面的命令(你需要注意,下面命令中引号是”英文状态单引号”。)touch ./.Xclientsecho 'mate-session' > ./.Xclientschmod a+x ./.Xclients几个常见问题1、wine下QQ无法输入:在终端输入命令winecfg打开wine设置增加程序设置中浏览并添加QQ.exe切换标签而至“函数库”在新增函数库顶替中浏览并选择msvcp60,riched20,riched32确定后注销系统并重新登录即可2、中文输入法:系统-》控制-》输入法选择器-》ibus输入法即可。
centos7一键安装远程桌面 使用要求最低硬件要求:CPU核心≥1核心,内存≥1 GB,磁盘空间≥15 GB系统为全新CentOS 7 最小化安装版本请尽量不要使用 OpenVZ 虚拟化的机器运行此脚本脚本功能只需一键,即可为CentOS安装桌面环境和RDP远程桌面连接。为您的Linux系统运行Windows应用程序。脚本自动帮你安装Wine X64和X86,现在可以在Linux上运行Windows应用程序。例如:Telegram、WeChat、Thunder默认创建3GB交换内存。 避免内存不足导致的错误。(交换位置:/var/swapd)自动安装中文输入环境,中文支持。安装人们推荐的软件,例如浏览器和输入法。(包含Chrome,Firefox)安装远程桌面客户端。(支持RDP/SSH/NX/SFTP/VNC/XDMCP协议)使用教程请仔细阅读上述详情后,使用Root用户运行如下脚本:curl -sSL https://raw.githubusercontent.com/MeowLove/CentOS-One-click-Installation-of-Desktop-Environment-and-Remote-Desktop-Connection-RDP/master/download/main/install.sh | bash完成后。你就可以连接IP:3389(通过远程桌面连接)。默认RDP登陆账号:root,密码:你的root密码。其他说明创建新用户时,请授权新用户RDP远程连接。 你需要这样做。(我将演示授权新用户CXT)① 首先你应该在[控制中心]-[用户和组群]创建新用户。② 使用root用户切换进入到CXT的目录。cd /home/CXT③ 输入下面的命令(你需要注意,下面命令中引号是”英文状态单引号”。)touch ./.Xclientsecho 'mate-session' > ./.Xclientschmod a+x ./.Xclients几个常见问题1、wine下QQ无法输入:在终端输入命令winecfg打开wine设置增加程序设置中浏览并添加QQ.exe切换标签而至“函数库”在新增函数库顶替中浏览并选择msvcp60,riched20,riched32确定后注销系统并重新登录即可2、中文输入法:系统-》控制-》输入法选择器-》ibus输入法即可。 -
 记录一个安装nps的文章 nps1、简介官网:https://ehang-io.github.io/nps/#/项目:https://github.com/ehang-io/nps版本:https://github.com/ehang-io/nps/releasesdocker:https://hub.docker.com/r/ffdfgdfg/npc2.安装包安装(1)下载对应的系统版本即可,服务端和客户端是单独的(我这里下载linux_amd64_server.tar.gz)下载地址:https://github.com/ehang-io/nps/releases解压NPStar -zxvf linux_amd64_server.tar.gz或者直接执行下面命令下载并解压服务端wget https://github.com/ehang-io/nps/releases/download/v0.26.10/linux_amd64_server.tar.gz&& tar zxvf linux_amd64_server.tar.gz(2)安装NPS,进入安装目录输入命令sudo ./nps install(3)启动前修改nps/conf/nps.conf配置文件编辑配置文件cd npschmod +x nps#新版中app.conf已更名为nps.conf#nano或者vi命令打开指定文件进行编辑nano conf/nps.conf启动NPS(命令任选一个,)sudo nps start./nps start其他命令配置文件重载sudo nps reload# 停止nps stop# 重启nps restart# 服务端更新nps-update update3.docker安装下载完服务器压缩包后,解压,然后进入解压后的文件夹使用方式1、拉取nps镜像docker pull ffdfgdfg/nps2、创建nps挂载文件目录(自己随意设置)mkdir -p /mnt/sdc/nps/conf3、从github上拉取conf文件信息https://github.com/ehang-io/nps/tree/master/conf4、上传conf文件的内容到刚创建好的挂载目录5、修改nps.conf文件 主要修改一些端口6、启动nps,设置对外映射的端口区间docker run -d --name npc --net=host -v <本机conf目录>:/conf ffdfgdfg/npc -config=/conf/npc.conf7、放行宝塔和服务器端口19000-190107、访问你的服务器iphttp://ip:19003/login/index默认的登录账户密码:admin:admin8、创建客户端查看-server和 -vkey9、创建tcp隧道绑定创建的客户端编号10、下载nps客户端的服务,修改npc.conf文件 ,设置 -server 和-vkey的值11、启动退出当前目录,启动npc服务,即可实现内网穿透
记录一个安装nps的文章 nps1、简介官网:https://ehang-io.github.io/nps/#/项目:https://github.com/ehang-io/nps版本:https://github.com/ehang-io/nps/releasesdocker:https://hub.docker.com/r/ffdfgdfg/npc2.安装包安装(1)下载对应的系统版本即可,服务端和客户端是单独的(我这里下载linux_amd64_server.tar.gz)下载地址:https://github.com/ehang-io/nps/releases解压NPStar -zxvf linux_amd64_server.tar.gz或者直接执行下面命令下载并解压服务端wget https://github.com/ehang-io/nps/releases/download/v0.26.10/linux_amd64_server.tar.gz&& tar zxvf linux_amd64_server.tar.gz(2)安装NPS,进入安装目录输入命令sudo ./nps install(3)启动前修改nps/conf/nps.conf配置文件编辑配置文件cd npschmod +x nps#新版中app.conf已更名为nps.conf#nano或者vi命令打开指定文件进行编辑nano conf/nps.conf启动NPS(命令任选一个,)sudo nps start./nps start其他命令配置文件重载sudo nps reload# 停止nps stop# 重启nps restart# 服务端更新nps-update update3.docker安装下载完服务器压缩包后,解压,然后进入解压后的文件夹使用方式1、拉取nps镜像docker pull ffdfgdfg/nps2、创建nps挂载文件目录(自己随意设置)mkdir -p /mnt/sdc/nps/conf3、从github上拉取conf文件信息https://github.com/ehang-io/nps/tree/master/conf4、上传conf文件的内容到刚创建好的挂载目录5、修改nps.conf文件 主要修改一些端口6、启动nps,设置对外映射的端口区间docker run -d --name npc --net=host -v <本机conf目录>:/conf ffdfgdfg/npc -config=/conf/npc.conf7、放行宝塔和服务器端口19000-190107、访问你的服务器iphttp://ip:19003/login/index默认的登录账户密码:admin:admin8、创建客户端查看-server和 -vkey9、创建tcp隧道绑定创建的客户端编号10、下载nps客户端的服务,修改npc.conf文件 ,设置 -server 和-vkey的值11、启动退出当前目录,启动npc服务,即可实现内网穿透 -
 记录一台VPS搭建DOCKER的几个镜像 系统为原装centos7.6,安装git,yum install -y git一键安装curl -fsSL https://get.docker.com | bash -s docker启动systemctl start docker创建自定义网络(方便后期自定义内网IP)docker network create --subnet=172.100.100.0/24 DockerNetBridge接下来安装docker管理面版docker run -d --restart=always --name="portainer" --net DockerNetBridge --ip 172.100.100.2 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce可以IP访问,当然也可以绑定域名绑定域名方法在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.2,端口9000接下来安装nginx-proxy-manager中文版docker run -itd --restart=always --name nginx --net DockerNetBridge --ip 172.100.100.3 -p 80:80 -p 443:443 -p 81:81 --privileged=true -v /nginx/data:/data -v /nginx/letsencrypt:/etc/letsencrypt chishin/nginx-proxy-manager-zh:latest默认的账号:admin@example.com,密码:changeme接下来安装oneapimkdir /home/one-api//直接dockerhub模式docker run --name one-api -itd --privileged=true --restart always --net DockerNetBridge --ip 172.100.100.102 -e TZ=Asia/Shanghai -v /home/one-api:/data justsong/one-api//dockerfile模式git clone https://github.com/yikcms/one-api.gitdocker build -t one-api .接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.102,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";访问你绑定的域名,默认账号密码root 123456接下来安装pandoradocker run -itd --restart=always --name pandora --net DockerNetBridge --ip 172.100.100.105 -e PANDORA_SERVER=0.0.0.0:3000 -e PANDORA_CLOUD=cloud pengzhile/pandora如果使用第三方的api卡,可以使用自己搭建的,添加参数-e CHATGPT_API_PREFIX=自己搭建的代理地址接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.105,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";接下来安装一个ChatGPT-Next-Webdocker run -itd --name nextgpt -e OPENAI_API_KEY=sk-xxxx -e CODE=你的密码 --net DockerNetBridge --ip 172.100.100.108 -e BASE_URL=http://172.100.100.102:3000 yidadaa/chatgpt-next-web如果使用第三方的api卡,可以使用自己搭建的,添加参数-e CHATGPT_API_PREFIX=自己搭建的代理地址接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.108,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";接下来安装一个无头chrome浏览器docker run -itd --name chrom --net DockerNetBridge --ip 172.100.100.110 hongjiang11/python-api:1.4接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.110,端口80,高级设置里面填上api 访问/?url = 网址 chrome 无头解析 /chrome/?url = 网站接下来安装一个远程chromium浏览器docker run -itd --name rdp --shm-size 256m --net DockerNetBridge --ip 172.100.100.115 -p 3388:3389 danielguerra/alpine-xfce4-xrdp修改默认密码docker exec -ti rdp passwd alpine安装一个m3u8视频离线下载器mkdir /home/ffandowndocker run -itd --name m3u8 --net DockerNetBridge --ip 172.100.100.126 -v /home/ffandown:/app/media h55205l/ffandown:v2接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.126,端口8081,高级设置里面填上。这里也可以选择Custom locations模式。使用方法直接访问域名即可,也可以使用api形式,给https://域名/down 发送post,{name:'文件名',url:'m3u8链接'}
记录一台VPS搭建DOCKER的几个镜像 系统为原装centos7.6,安装git,yum install -y git一键安装curl -fsSL https://get.docker.com | bash -s docker启动systemctl start docker创建自定义网络(方便后期自定义内网IP)docker network create --subnet=172.100.100.0/24 DockerNetBridge接下来安装docker管理面版docker run -d --restart=always --name="portainer" --net DockerNetBridge --ip 172.100.100.2 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce可以IP访问,当然也可以绑定域名绑定域名方法在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.2,端口9000接下来安装nginx-proxy-manager中文版docker run -itd --restart=always --name nginx --net DockerNetBridge --ip 172.100.100.3 -p 80:80 -p 443:443 -p 81:81 --privileged=true -v /nginx/data:/data -v /nginx/letsencrypt:/etc/letsencrypt chishin/nginx-proxy-manager-zh:latest默认的账号:admin@example.com,密码:changeme接下来安装oneapimkdir /home/one-api//直接dockerhub模式docker run --name one-api -itd --privileged=true --restart always --net DockerNetBridge --ip 172.100.100.102 -e TZ=Asia/Shanghai -v /home/one-api:/data justsong/one-api//dockerfile模式git clone https://github.com/yikcms/one-api.gitdocker build -t one-api .接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.102,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";访问你绑定的域名,默认账号密码root 123456接下来安装pandoradocker run -itd --restart=always --name pandora --net DockerNetBridge --ip 172.100.100.105 -e PANDORA_SERVER=0.0.0.0:3000 -e PANDORA_CLOUD=cloud pengzhile/pandora如果使用第三方的api卡,可以使用自己搭建的,添加参数-e CHATGPT_API_PREFIX=自己搭建的代理地址接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.105,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";接下来安装一个ChatGPT-Next-Webdocker run -itd --name nextgpt -e OPENAI_API_KEY=sk-xxxx -e CODE=你的密码 --net DockerNetBridge --ip 172.100.100.108 -e BASE_URL=http://172.100.100.102:3000 yidadaa/chatgpt-next-web如果使用第三方的api卡,可以使用自己搭建的,添加参数-e CHATGPT_API_PREFIX=自己搭建的代理地址接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.108,端口3000,高级设置里面填上proxy_http_version 1.1; proxy_connect_timeout 4s;proxy_read_timeout 60s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";接下来安装一个无头chrome浏览器docker run -itd --name chrom --net DockerNetBridge --ip 172.100.100.110 hongjiang11/python-api:1.4接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.110,端口80,高级设置里面填上api 访问/?url = 网址 chrome 无头解析 /chrome/?url = 网站接下来安装一个远程chromium浏览器docker run -itd --name rdp --shm-size 256m --net DockerNetBridge --ip 172.100.100.115 -p 3388:3389 danielguerra/alpine-xfce4-xrdp修改默认密码docker exec -ti rdp passwd alpine安装一个m3u8视频离线下载器mkdir /home/ffandowndocker run -itd --name m3u8 --net DockerNetBridge --ip 172.100.100.126 -v /home/ffandown:/app/media h55205l/ffandown:v2接下来在nginx-proxy-manager设置转发,Forward Hostname填写172.100.100.126,端口8081,高级设置里面填上。这里也可以选择Custom locations模式。使用方法直接访问域名即可,也可以使用api形式,给https://域名/down 发送post,{name:'文件名',url:'m3u8链接'}